I previously blogged about Google Chrome becoming the “new Firefox” on the block in the browser wars. As I mentioned in that blog post, browser plugins and extensions are certainly maturing and many exist that can make routine, mundane tasks much quicker and easier for the user. Depending upon your individual browsing style and the actions you perform on the sites you most frequent, automation extensions can save you valuable time.
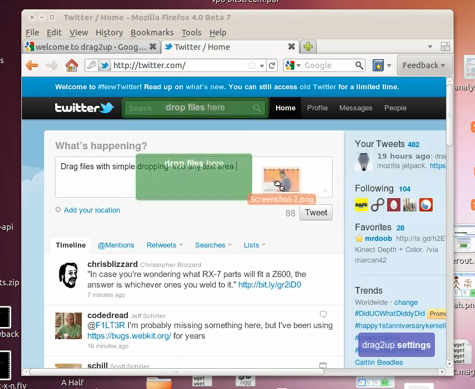
I recently discovered a relatively new extension for Firefox and Chrome (No Internet Explorer support) that makes adding a screenshot, file, or other attachment to an online form a breeze. How familiar is this scenario? You fill out a support ticket on a company’s website and realize you would like to illustrate your problem with a screenshot, then you realize that the company doesn’t allow screenshots to be uploaded as part of its online form. The Drag2Up extension allows you to drag a screenshot (or any other file) to a textbox then immediately places the link to the image in the box while the file uploads in the background. Just think of the time this could save with sharing pictures on Twitter from your computer!
Drag2Up is available as a free add-on for Firefox or Chrome and is definitely a time saver. In the past when I have needed to illustrate something with a screenshot, I have had to open up a new browser window, go to an image uploading site (or use FTP), find the file, upload it, find the auto-generated URL of the uploaded image and copy the URL to the textbox. With Drag2Up, I can now simply drag the image to the box where I want to share the file and the rest of the work is done for me. I like the simplicity!
Large file? No problem. If you’re uploading a large file and the receiver visits the link before the file has completed its upload process, the page will utilize the Google App Engine Channel API to deliver real time upload status to the viewer so they know exactly when it will be done and when they should check back.
There’s quite a bit going on under the hood, so jump over to the developer’s site and scroll down to the Technical Information section to see exactly how the plug-in works.



1 Comment
Pingback: Tweets that mention Save time uploading images and files with Drag2Up | Christian Web Trends Blog -- Topsy.com