Most WP-EZ Website Builder themes enable the user to place things in a right sidebar. But what happens when there’s nothing in the sidebar?
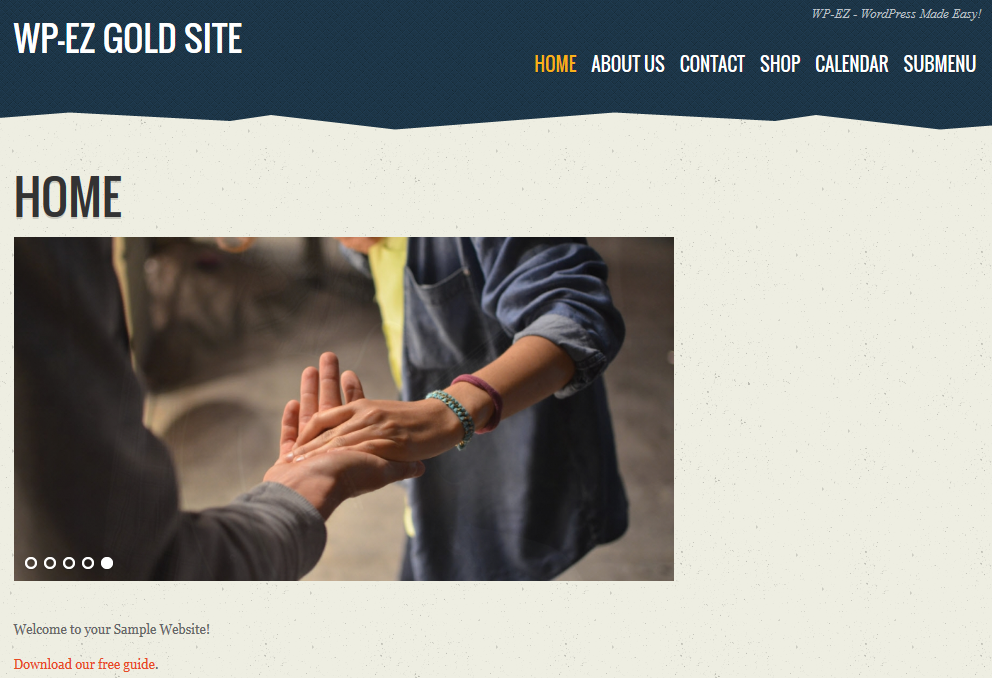
Previously, the sidebar area would be empty. The page content would end an inch or two from the right side of the website, making it uncentered with respect to the website’s header as shown in the screenshot below. That’s just how the themes worked.

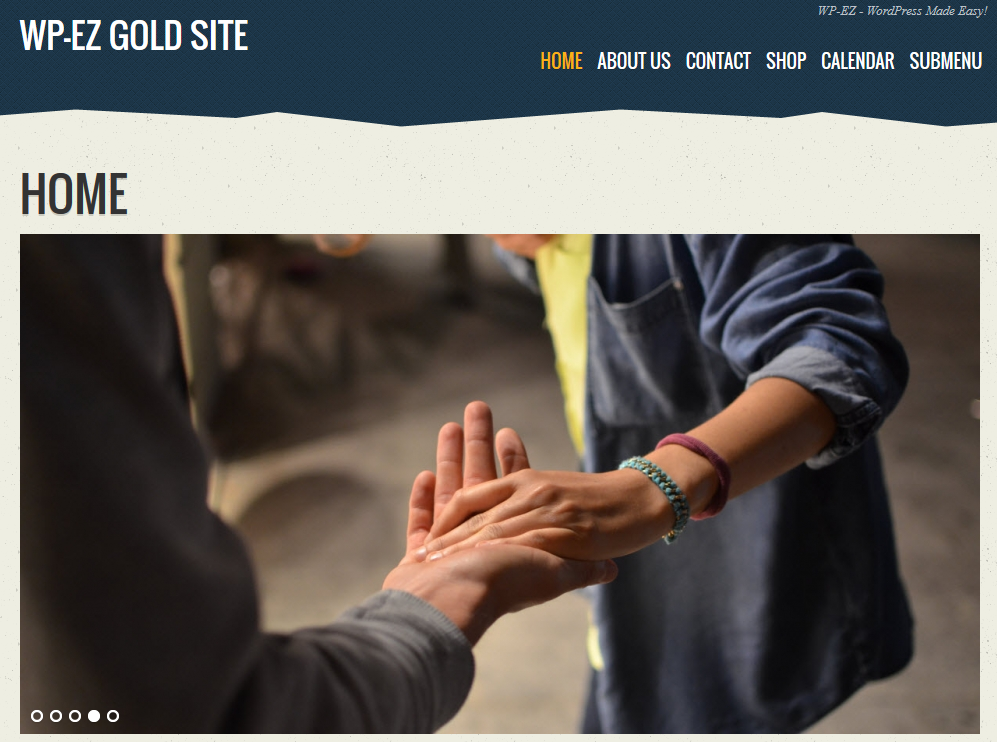
However, our brilliant development team figured out how to improve on that and launched the change today. Now, if a website has an empty sidebar it will automatically hide the sidebar and expand the page content the full width of the site as shown below.

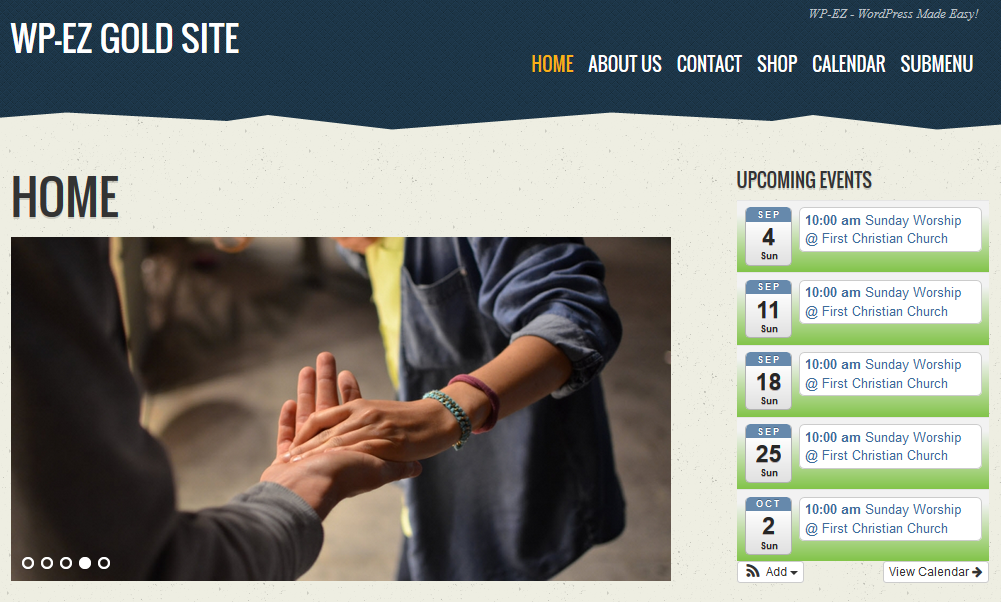
Want to put a widget or two into the right sidebar later? No problem. All themes automatically adjust as shown below.

If you’re using WP-EZ and still see an empty sidebar, make sure you clear your web browser cache or do a hard refresh (control-F5).
What do you think? Post a comment and let us know.



6 Comments
This is great! I wish it had been there from the beginning. My WP-EZ site is still in draft mode, but one of my early problems was the sidebar that I did not want to use. After experimenting with several different themes, I found I could use the theme editor to hide the sidebar by changing the sidebar width to zero.
Hi Jean, glad you like the auto-hiding sidebar.
P.S. You need to move the security question above the “post comment” button. It wasn’t showing on my laptop screen and I got a surprise error. At least what I wrote was still there when I hit the “back” button. 🙂
Good suggestion. I’ll see if that’s possible.
Very nice. It allows fullest use either way.
Sherry, thanks for the comment. Glad you like it!