Continuing our Website Photography Month discussion, in this post we’re going to look at the ideal dimensions for photos in an image slider.
Since we launched our WP-EZ 2.0 Website Builder, we have created 32 new website themes including 8 church website themes, 8 school website themes, 8 ministry website themes and 8 business website themes. All of these themes come with an image slider (sometimes also called an image rotator) built into the top of the homepage.
The photos you put into the homepage image slider are super important because they are the first thing anyone sees when they visit the website.
So, here are
3 Image Slider Photo Size Tips
1) All the photos in your image slider need to be the same size.
Photos come in all shapes and sizes. Some are landscape, some are portrait, if you use Instagram you post square photos there. When it comes to your image slider, though, all the photos need to be the same size. If they’re not, you’ll end up with empty black space on the edges of some photos and it just looks bad.
2) If the image slider spans the full width of the website, make the photos 1920 pixels wide
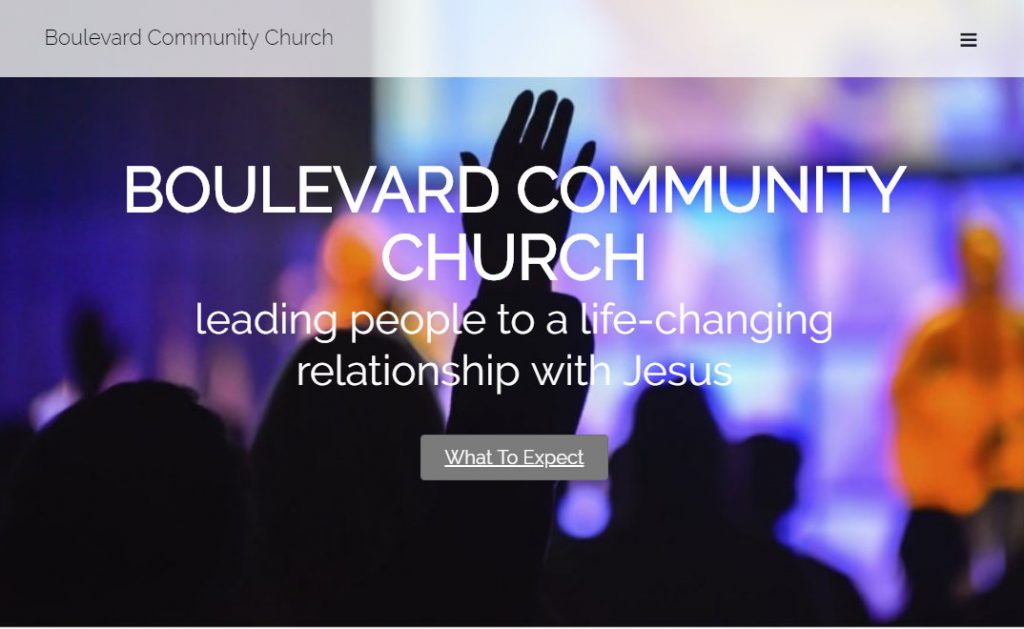
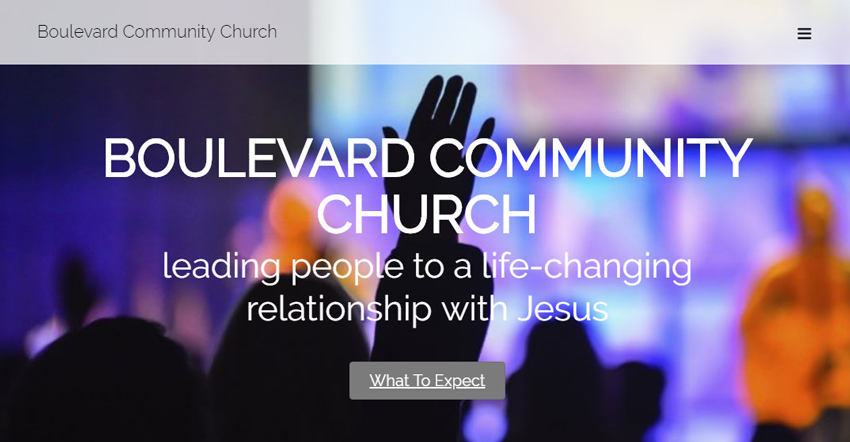
The size screens needs to be use to view websites varies greatly from phones to tablets to computers. Currently, 98% of the time websites are viewed using a screen that is 1,920 pixels wide or less. If you put an image into a slider that is narrower than that, the web browser will stretch the image causing it to look blurry or pixilated. So, if your image slider spans the full width of the web browser (as shown below), we recommend the photos be 1,920 pixels wide.
We also recommend image slider photos be 1,080 high because that provides a familiar 16:9 HD viewing ratio, but you can use shorter or taller images as long as all the images are the same dimensions.

3) If the images slider doesn’t span the full width of the website, measure the width
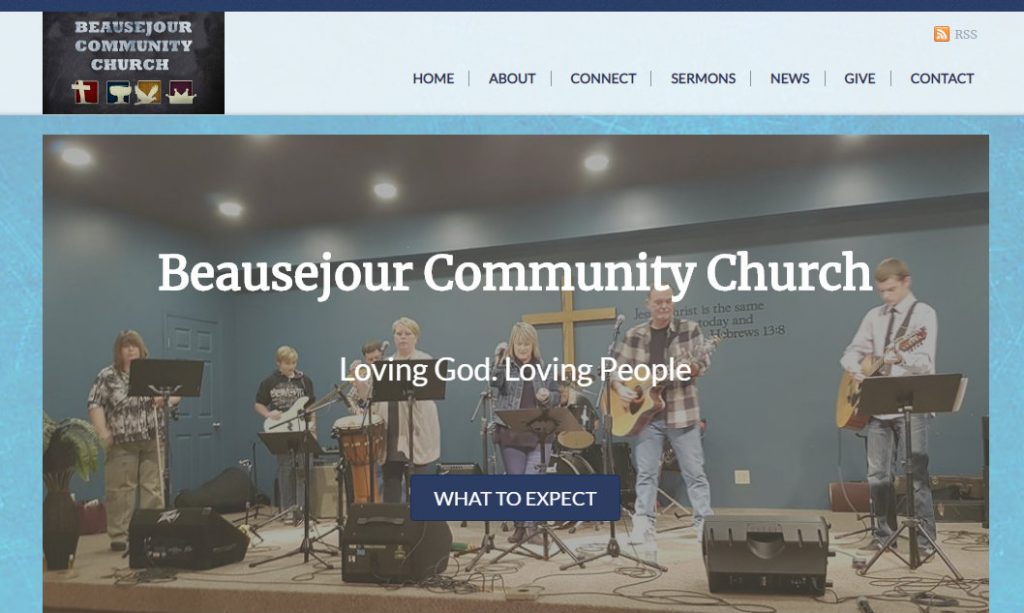
If the image slider on your homepage does not span the full width (see the example below, the photos you put in it only need to be as wide as the image slider. Use this online tool to measure anything on a web page to determine the width and height of the slider.

To quickly and easily resize and crop your photos, we suggest this free, simple online photo editor.
And remember…
Use quality images on your website, not to wow people with the images but to help them understand and focus on the message. -Mark Steinbrueck

How are you doing on the 5 Photos Every Church Website Should Have? Do you have a photo of a worship service? Post it in a comment on this post on our Facebook page. And check out the photos other churches have posted.
Discussion
- Are your image slider photos all the same size and the recommended width?
- What comments and questions do you have about image slider photos?



4 Comments
I am interested in making a webstore but need help could someone call me at 302-691-7474
Hi Kimberley, I’ve passed along your request to our design team. Someone will call you today.
Kimberly, I tried calling but was unable to reach you or leave a message. Can you please call us at 727-723-2454 and ask to speak with Mark.
These are some great tools that i definitely use for SEO work. This is a great list to use in the future..